原创
微信小程序突出显示多边形区域的地图
作者:残城碎梦 围观群众:1104 更新于 标签:微信小程序地图
问题描述
最近在做微信小程序的开发,需求中要突出显示山西省的地图。在网上查阅了一下资料。没有发现太准确解决问题的办法。看来只能靠自己了。另外附上一张我发现的一张比较有意思的图片。

解决问题
在网上没有找到解决办法。只能靠自己解决问题了。
自己其实也有一点自己的想法。
- map的组件有一个polygons属性可以绘制一个多边形,并且可以填充颜色。

2.看文档之后发现需要一个经纬度数组。这个经纬度数组还得自己来弄。
我用的是高德地图的API。调用高德地图的API需要在高德地图完成注册。并申请一个key,切记服务平台选择web服务。
我发现返回的是一个坐标字符串,但是我需要的是数组。所以索性直接编写了一个工具类。
package com.kewei.partybuild.util;
import net.sf.json.JSONObject;
import java.io.BufferedReader;
import java.io.InputStreamReader;
import java.net.URL;
import java.net.URLConnection;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/** * 地址解析工具类 * @author zzy * @date 2020/11/12 9:05 */
public class AddressResolutionUtils {
//高德地图申请的key 记得改成自己的。
private static final String KEY = "d55bd850d****8d928901d9b4593a59";
/** * 根据关键词来获取关键词的边界字符串 * @param keywords * @return */
public static String getPolyline(String keywords){
StringBuffer json = new StringBuffer();
try {
URL u = new URL("http://restapi.amap.com/v3/config/district?key="+KEY+"&keywords=山西&subdistrict=0&extensions=all");
URLConnection yc = u.openConnection();
//读取返回的数据
BufferedReader in = new BufferedReader(new InputStreamReader(yc.getInputStream(),"UTF-8"));
String inputline = null;
while((inputline=in.readLine())!=null){
json.append(inputline);
}
in.close();
} catch (Exception e) {
e.printStackTrace();
}
String jsonStr=json.toString();
JSONObject jsonObject = JSONObject.fromObject(jsonStr);
String polylineString = null;
if(jsonObject.getJSONArray("districts").size()>0){
polylineString = jsonObject.getJSONArray("districts").getJSONObject(0).get("polyline").toString();
}
return polylineString;
}
/** * 将字符串转化为小程序需要的格式 * @param polylineString * @param num 每隔num经纬度取一组经纬度。(否则返回经纬坐标过多,小程序打开缓慢) * @return */
public static List<Map> String2List(String polylineString,int num){
List<Map> list = new ArrayList<>();
String zuobiao[] = polylineString.split(";");
Map<String,String> map = new HashMap<>();
for(int i=0;i<zuobiao.length;i++){
if(i%32==0){
String arr[] = zuobiao[i].split(",");
map.put("longitude",arr[0]);
map.put("latitude",arr[1]);
}
list.add(map);
}
return list;
}
public static void main(String[] args) {
System.out.println(String2List(getPolyline("山西"),32).toString());
}
}
看下返回结果。

将得到的结果方到小程序的js中。
小程序的wxml
<!--pages/starmap/starmap.wxml-->
<view class="mycontainer">
<map id="map" class="map" longitude="112.550863" latitude="37.890277" scale="6.5" controls="{
{controls}}" bindcontroltap="controltap" bindmarkertap="markertap" polygons="{
{polygon}}" bindregionchange="regionchange" bindcallouttap="callouttap" show-location>
</map>
</view>
小程序的js
// pages/starmap/starmap.js
Page({
data: {
customCallout:[],
markers: [],
polygon: [{
points:[
{
"latitude": "40.167456",
"longitude": "112.734881"
},
{
"latitude": "40.2039",
"longitude": "112.84504"
},
...............中间省略
{
"latitude": "40.185715",
"longitude": "112.705547"
}
],
strokeWidth:2,
strokeColor:"#FF000010",
fillColor:"#FF000020"
}],
controls: []
},
regionchange(e) {
console.log(e.type)
},
markertap(e) {
console.log(e.detail.markerId)
},
controltap(e) {
console.log(e.detail.controlId)
},
to_ogran:function(){
console.log(11);
},
callouttap(e){
console.log(e);
wx.navigateTo({
url: '/pages/organDetail/orgainDetail',
})
}
})
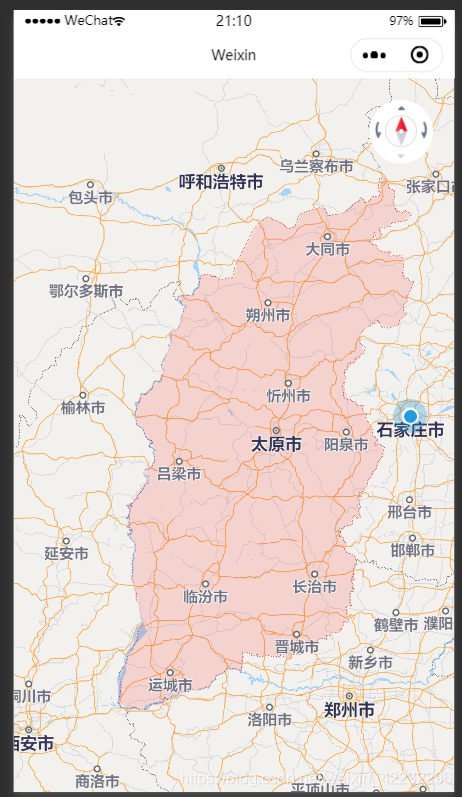
最后给大家看下效果图。

这字记录就到这里。谢谢观看。
最后欢迎大家访问我的个人博客网站:zShare个人博客
今天是 2025-08-13 , 星期三 , 农历闰六月二十,今年已经过去了225天(61.64%),希望大家莫负时光,莫负自己。在最美的一天,光芒万丈!
当你的能力不够巨大时,过早狂妄会付出惨痛代价。——孟非